
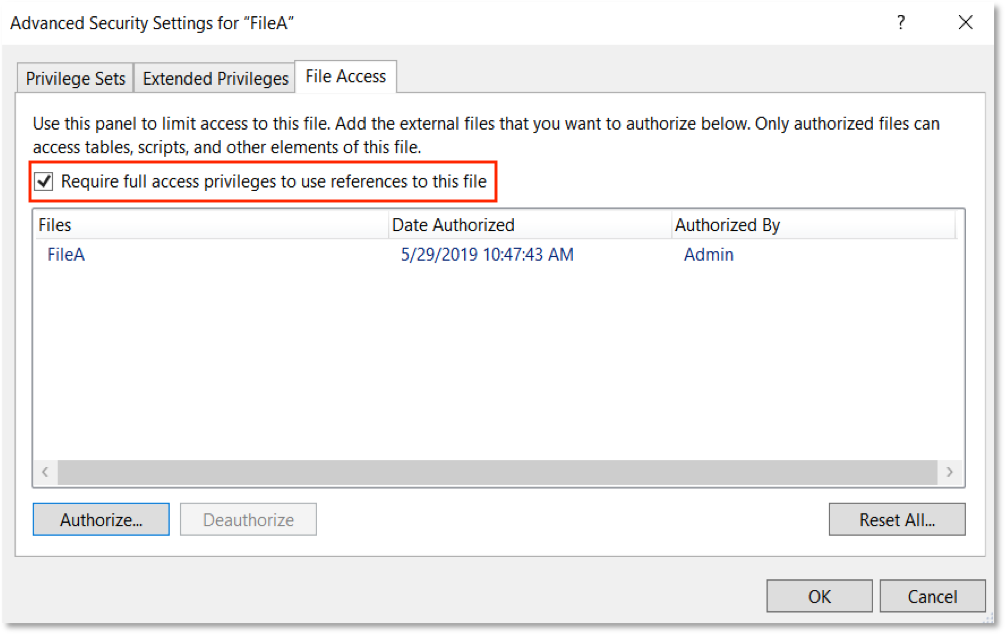
IOS – I suggest you subclass UITableViewCell so that you can create your custom cell with a person’s photo as a UIImage, and UILabels for the name and email. Unfortunately, details on this are out of the scope of this blog, so please refer to Apple and Google’s docs if you aren’t sure how to do this. In each project create a TableView (in iOS) and a ListView (in Android). We’re now ready to store our records as an array of Person we’ll call this array ‘people’. We need a model in our apps to represent the data that we will receive from FileMaker. Create a class representation of your model Now that we’ve got that out-of-the-way, let’s dive into some code!Ģ. Go ahead and create a new Xcode Project – iOS Application – Single View ApplicationĪlso create a new Android Project – Blank Activity – Main Activity. Take a moment to host the file and don’t forget to enable the fmxml Extended Privilege Set. Let’s begin by creating a simple Person table in a FileMaker database and add the following fields:

Setup your FileMaker database and Mobile app projects

You can be familiar with only one or the other, and still be able to follow along.ġ. That sounds like a lot of prerequisites, doesn’t it? Well, this article doesn’t require you to know both iOS and Android development.

This technique allows for bidirectional communication from both a native iOS app in Swift, and a native Android app in Java. In this blog I will demonstrate how you can leverage the XML API to treat your FileMaker as a back-end and RESTful service. You might wonder, why build a native app? Depending on your data, or your use case, your users may benefit from the native functionality built into both iOS and Android which can provide advanced interfaces and features not readily available in FileMaker Go.

Ever wonder how you might be able to create a mobile app with data you already have in your FileMaker solution? I have, too! As it turns out, it’s not too outlandish of an idea thanks to the FileMaker Custom Web Publishing with XML API.


 0 kommentar(er)
0 kommentar(er)
